1. Create a gradient
2. Apply some Effects
3. Draw Shapes
4. Hearts
Release Notes
This version - 3.0, 2015 - will likely be the last unless I discover glaring program logic errors.
I added options to the multi-gradient design dialog that allow more precise positioning and selectable orientation.
When drawing ovals and rectangles, you can choose to have it centered on the image.
You can be more precise when cropping.
The multi-color gradient layout is stored in the ini file, so it remembers and re-loads it between sessions.
A bug fix or two.
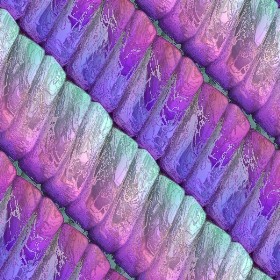
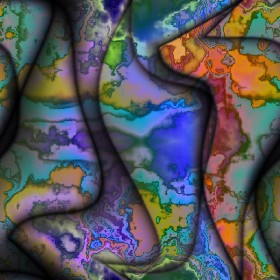
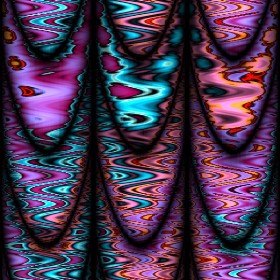
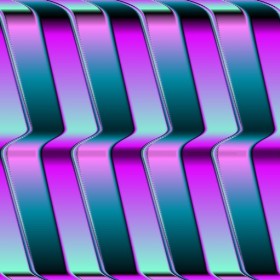
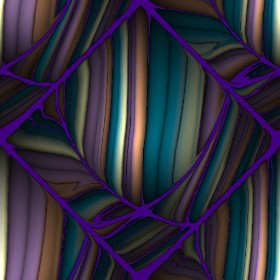
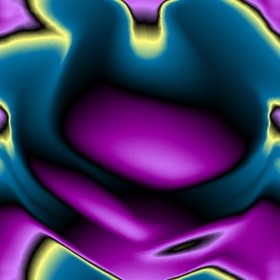
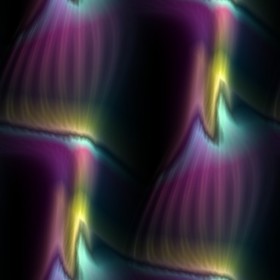
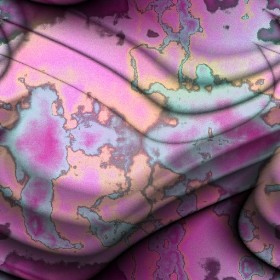
Sample Images
I still use this program a lot, and have a huge collection of images. Here are some random samples. I'll try to change these once in a while. There are too many to put them all on this website. If your browser settings allow scripts, you can click an image to see it tiled in a larger window. Internet Explorer may throw this error:

That's because I use a javascript to create a new Preview window. This is the code, if you're curious (or view page source).
It creates a new window, 1200x900 at 40,40 which is resizable. It sets a path variable to use the Image that was clicked called bgtile. It then opens the window and writes out HTML for the page, using the image as the background. It's pretty simple, but IE warns about any imbedded script. You can view the page source to see the script. Click on Allow blocked content to let it run and show the tiled image.
If you like the hearts, I have instructions here on how to get started making heart shapes.